3 minutes
[Unity] TextMeshProを使ってマイ絵文字をテキストに入れる
お世話になっております。
しゃまとんです。
少し前にTextMeshProが無料化されたということで知っておいたほうがいいアセットの1つみたいです。
どうやらUnity標準であるuGUIのTextよりもテキスト表現がリッチにできるみたいです。
Unity道場でも指南しているようなので、使い方を覚えておきたいものです。
そして、個人的に気になったのが、テキスト内に絵文字を入れられるところ。
なんだか今時(?)の表現ができそうですね。
TextMeshProの場合はマイ絵文字的な感じで、自分でテキスト内に表示した絵文字アセットを作成してやるのだそう。
なので、スマホとかで入力できる絵文字がそのまま使えます!みたいなのではないですね。
(Forumにそれっぽい話をしているけども)
とりあえず「TextMeshPro 絵文字」あたりでググったのですがあまり検索結果が出なかった。。。
ので、マイ絵文字をテキストに表示できるところまでをやってみました。
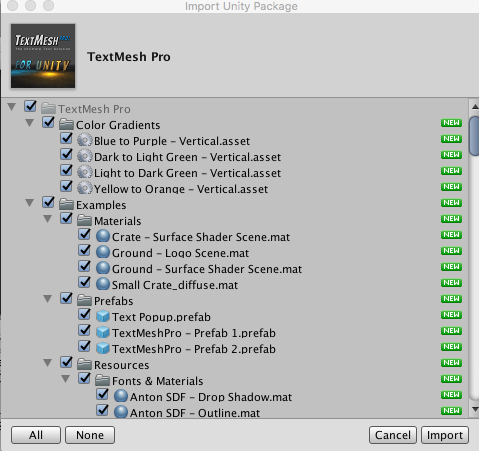
まずは、TextMeshProをゲットして展開します。

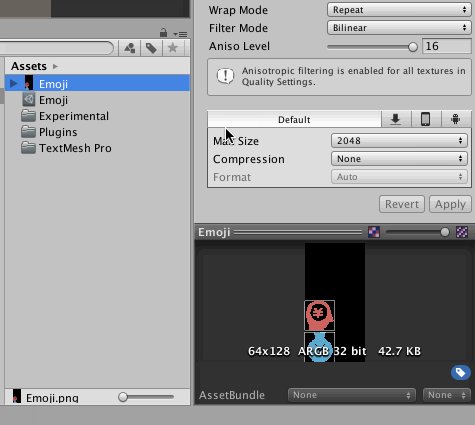
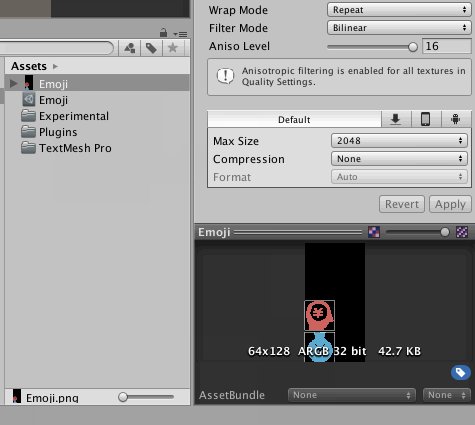
そして、マイ絵文字にしたい画像を用意しておきます。
サンプルにもあるように、使いたいものは1つのアトラスにしておくとよいみたいです。
今回はICOOON MONOさんの画像をお借りしました。

現状だと公式にアトラスを作成してくれる機能はありません(多分)
アトラスの作成方法はこちらで公開してくださっているものがあります。
【Unity】スプライトを1枚にまとめる簡易SpritePacker
他の外部ツールで作成してもいいかもしれません。
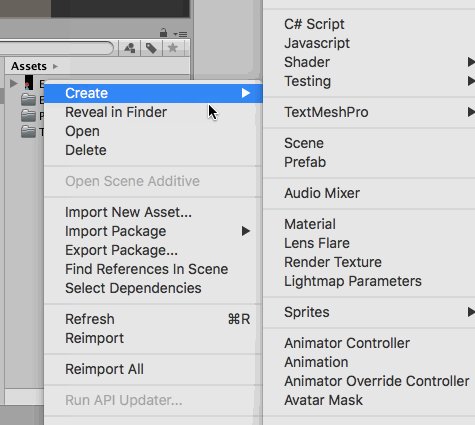
アトラスが用意できたら、マテリアルを作成します。
[右クリックメニュー] → [Create] → [TextMeshPro] → [Sprite Asset]

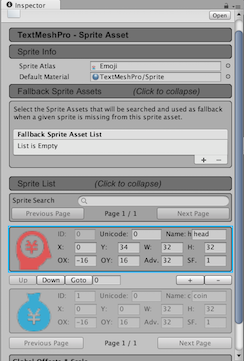
上記を実行すると、同じフォルダにマテリアルが作られます。
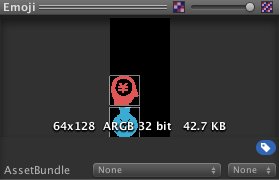
中を確認すると、画像ごとに情報を作成されていますね。
設定値は色々ありますが、表示位置だったりスケールを調整できたりします。

作成されたマテリアルはResources/Sprite Assets配下に置く必要があるみたいなので、そちらへ移動させておきます。
これで準備は調ったはずなので、テキストにマイ絵文字を表示させてみます。
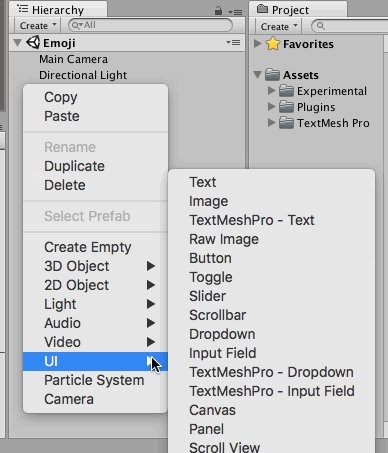
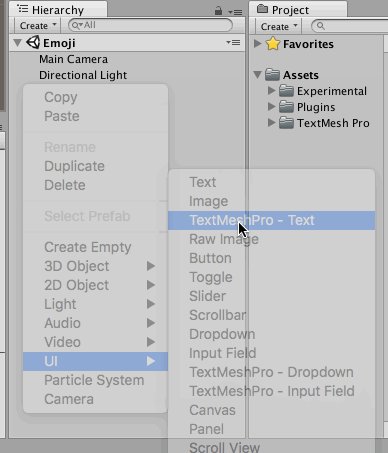
適当にシーンを作成し、uGUIのTextと同じようにTextMeshProのTextを追加します。

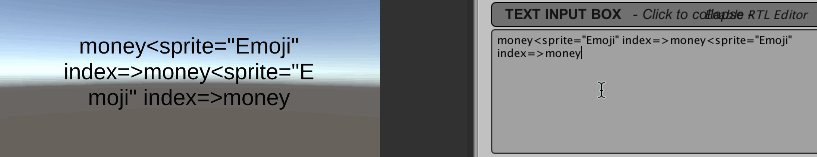
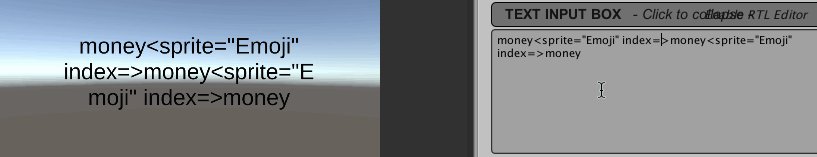
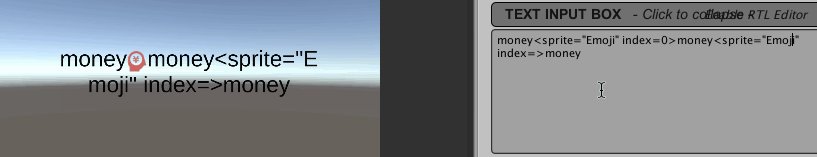
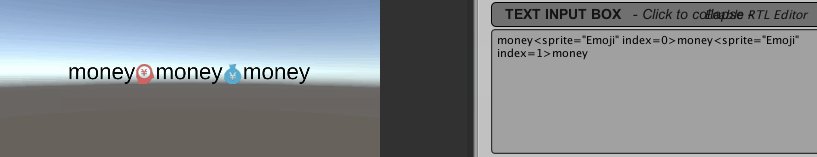
あとはタグルールにそって記載します。するとテキスト表記内に絵文字が表示されます。
money<sprite="Emoji" index=0>money<sprite="Emoji" index=1>money

これで今時なメッセージボックスが作成できそうですね!
以上です。