3 minutes
[Electron]Electronの開発環境を作ってビルドしてみる
お世話になっております。
しゃまとんです。
Electronご存知でしょうか。
ElectronとはWebの技術でデスクトップアプリケーションを作ることができるものだそうです。
なにやら新しそう感ですね。
いいところは、クロスプラットフォームなところでOSを気にせずアプリケーションが作れるという優れもの。
Slackもコレを使って作られているらしいです。
ということで、とりあえずMacで環境つくってビルドするところまでやってみました。
どうやら開発にはnode.jsが必要なようでして、その辺をやっていきます。
まずはnodebrewを入れてnodeを使えるようにします。
$ brew install nodebrew
# ...インストールメッセージが流れる...
==> Summary
/usr/local/Cellar/nodebrew/0.9.7: 8 files, 38.2KB, built in 4 seconds
一応バージョンを確認しておいて使える一覧を表示してみます。
$ nodebrew -v
nodebrew 0.9.7
# 使えるバージョン一覧
$ nodebrew ls-remote
v8.0.0 v8.1.0 v8.1.1 v8.1.2 v8.1.3 v8.1.4 v8.2.0 v8.2.1
v8.3.0 v8.4.0 v8.5.0 v8.6.0
今回は特にバージョン指定をせず、最新のものを使います。
インストール前にディレクトリを準備し、実行します。
# インストール事前準備
$ mkdir -p ~/.nodebrew/src
# 最新をインストール
$ nodebrew install-binary latest
Fetching: https://nodejs.org/dist/v8.6.0/node-v8.6.0-darwin-x64.tar.gz
######################################################################## 100.0%
Installed successfully
次に最新版を使うように設定します。
# ローカル環境確認
$ nodebrew list
v8.6.0
current: none
# 利用設定
$ nodebrew use latest
use v8.6.0
# 再確認
$ nodebrew list
v8.6.0
current: v8.6.0
最後にパスを通して、簡単に確認します(ターミナルを再起動等する)
パスはbashrc等に追記します。
export PATH=$PATH:/Users/${username}/.nodebrew/current/bin
$ node -v
v8.6.0
$ npm -v
5.3.0
これでnodeを使う準備が整いました。
さらにElectron関係を進めます。まずは必要なパッケージを入れます。
2つだけでいいみたいです。
$ npm install -g electron
$ npm install -g electron-packager
多分、開発出来る状態になったので、awesome-electronから適当に選んで試してみます。
今回はuptermにしました。
githubの説明の通りにすすめて、npm startしてみます。
# cloneして移動
$ git clone https://github.com/railsware/upterm.git
$ cd upterm
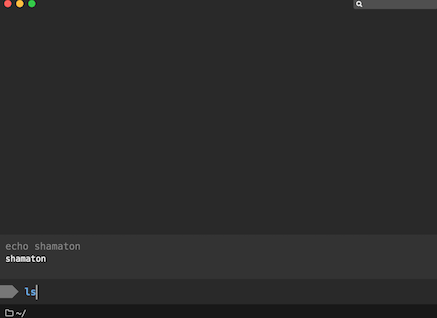
# 起動
$ npm start
npm WARN deprecated [email protected]: depricated, use strtok3 & music-metadata instead
npm WARN deprecated [email protected]: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
npm WARN deprecated [email protected]: Moved to https://github.com/Xotic750/to-string-symbols-supported-x
...
npm notice created a lockfile as package-lock.json. You should commit this file.
added 1100 packages in 61.615s
コンソールにメッセージが流れたあと、アプリケーションが立ち上がります。

次にappを作成してみます。少し時間がかかります。
環境によってはもしかすると署名等で失敗するかもしれません。
$ npm run pack
...ビルドメッセージ...
Building macOS zip
Building DMG
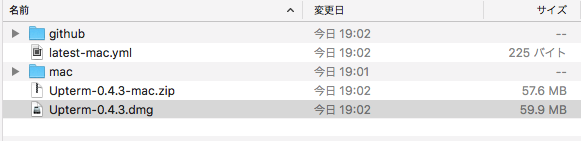
Building DMGでdmgが作成されています。distフォルダ出来ているので確認してみます。

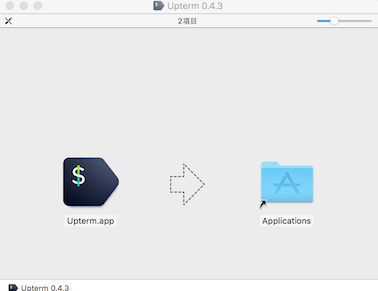
実行すると、appをインストールすることができます。

簡単ですが、環境準備してビルドするところまでをやってみました。
JS詳しい人は色々すぐに作れそうで羨ましい!
以上です。
■ 参考